Presentation Tools

For collaboration on presentations
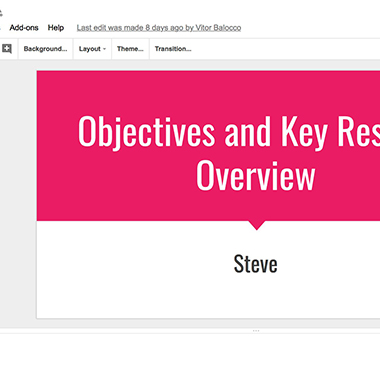
Google Slides—part of the G Suite family of apps—is a traditional presentation app designed around collaboration. It works much like PowerPoint and other presentation apps you've used in the past, only Google Slides runs in your browser, for free. Select a theme for the slideshow, then add standard slide layouts and insert text, graphics, and slide transitions from the menus. The new Explore sidebar can suggest layouts that fit the content of your slide, for an easy way to polish your presentation. You can then present from any browser or Google Slides' mobile apps.
Google Slides really shines when it comes to collaboration. Share a link to your presentation, and anyone you want can add details to your slides, write presentation notes, and anything else you want in your presentation. Add comments as in Google Docs to share feedback, then check back to see what was changed with Google Slides' detailed revision log. It's one of the best ways to collaborate on a presentation.
Google Slides Price: Free; from $5/month per user G Suite basic plan for custom domain and business branding

For built-in broadcasting tools to stream presentations
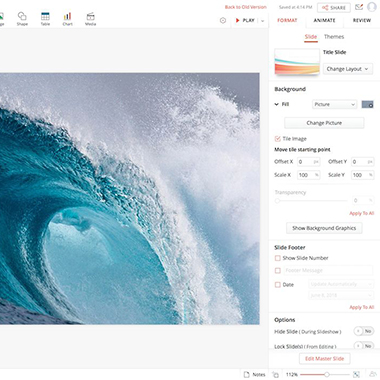
The newly redesigned Zoho Show is a clean take on traditional presentation apps. Slides on the left, tools on the right, and the slide you're working on in the center. You can add new slides with standard layouts, move text and images around on slides, and keep your style consistent with themes. You can collaborate with your team, with comments added to a sidebar for each slide.
When you're ready to show your presentation, you can flip through your slides in any browser as normal. You can also share a link to your slides so any attendees can download a copy for themselves. Or, you can broadcast the slideshow, streaming your slides online with live chat to talk with participants. It's an easy way to present your ideas online or in person with the same presentation.
Zoho Show Price: Free; from $30/month per user Zoho One for all Zoho apps for your business

For sharing team presentation assets
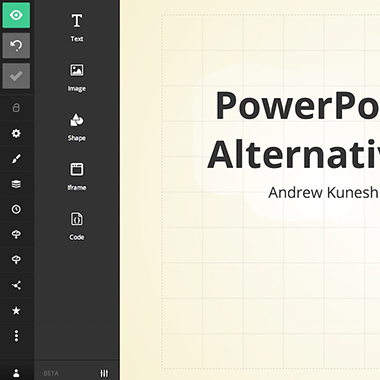
You know your boss gave a presentation about your blog stats last year, and the same presentation would work this year if you could just drop in your company's new logo and this year's stats. Slides is designed to let everyone in your team build from each others' presentations. You can save a shared library of designs, graphics, logos, and more to include in presentations, and can search through everyone's completed slide decks to find the details you want to reuse.
Then, when you go to design new slides, Slides editor makes it easier to keep things aligned with its built-in grid. Drag images, text, and more, and the editor will make sure your presentation doesn't come out messy. It's a bit more like a website editor than your standard presentation too—you can even customize your slide template with CSS, and present your slides online.
Slides Price: Free for public presentations; from $5/month Lite plan for unlimited private presentations, offline presentations, and PDF export

For quickly changing your presentation style
PowerPoint's detailed tools make it powerful—and distracting. You can build almost anything in PowerPoint, from a data-filled slide to a brochure for your business. But that flexibility also means it can be hard to get a basic presentation text and images lined up nicely. The new Microsoft Sway app helps by focusing on your content instead.
Start out by adding details to a Storyline or outline that can include text, images, links, and more with simple formatting options. Then, choose if you want your presentation to use standard slides or a more magazine-like right-to-left scrolling layout, and pick one of the built-in themes to format your content. It's an easy way to turn a handful of notes and images into a unique presentation where everything isn't forced into individual slides.
Microsoft Sway Price: Free; from $6.99/month with Office 365 Home for full Office

For animated, non-linear presentations
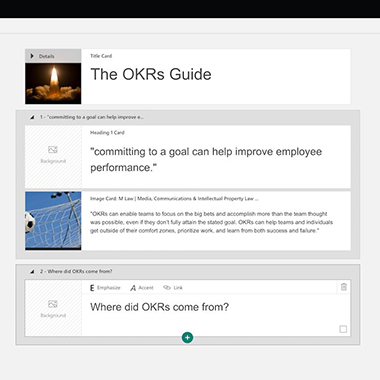
Tired of standard slideshows? Prezi is anything but that. It's more like a mindmap, with a large canvas that contains your entire presentation. You can have large graphics that connect everything—perhaps a galaxy, city map, ocean ecosystem, or detailed graph—with your points and graphics nested inside. The presentation starts zoomed out to give the big picture, then Prezi will zoom in to focus on the details as you go through your presentation, zooming out and back into a different point as you move on (which you can see in Prezi's presentation templates.
Editing slideshows in Prezi takes a bit more work than in a traditional slide-based presentation app. You'll first add new sections to your main slide, then edit the details inside a zoomed in part of that section—complete with text, video, and more subsections to zoom in further if you want. It's a fractal turned into a presentation.
Prezi Price: Free for public presentations; from $5/month Standard plan for privacy controls with unlimited presentations

For design focused presentations
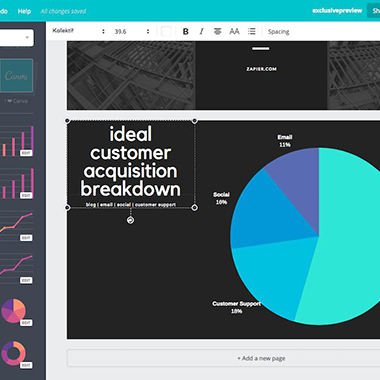
Want more customized slides, without having to create graphics on your own in Photoshop? Canva is designed for to make all types of design-focused documents: book covers, menus, magazine covers, posters, resumes, and more. Tucked among those options is a Presentation format complete with a tool to present your finished presentation right from the design app.
Canva is built around its included stock images, backgrounds, and specially formatted text boxes and page layouts that help you make polished, image-focused slides. Graphs are easy to customize, too, with premade layouts where you can add labels and numbers in a table to tweak the graph for your data. Search for any item you need then drag it into your slide or document, then click on that item to tweak its options from the menu in the top of the page. You can then share the presentation publically or present it right from Canva.
Canva Price: Free, with paid images and layouts starting at $1; $12.95/month per user Canva for Work for team plans