Abstract
For this case study, I'll be looking into a popular website builder, WordPress. Within WordPress, I'll be using the block editor to create a website for a mock business advancement advisor called Catalyst. This project documents my experience as a designer and builder.
Outline
- Introduction
- Behind-the-Scenes
- Builder
- Ideal User
- Pros and Cons
- Conclusion
Process & experience
Introduction

As a disclaimer, this isn't my first time using WordPress. As my current job
requires that I use WordPress to create pages and web content. That website
was
already set up prior to me working there.
However, this is my first time setting up a WordPress website from the
get-go, meaning I had to installing WordPress to a host, download plugins
and themes, and build the website from scratch.
So what is WordPress? WordPress is a free and open-source CMS (content
management system). It originally was created as a blog-publishing system
but has evolved to support a variety of web content, such as mailing lists,
learning management systems, and online stores.
For this project, I created a fake business consultancy firm that
specializes in business consulting, graphic and web design, and marketing
for those wishing to start a business. I called it Catalyst and went to
work.

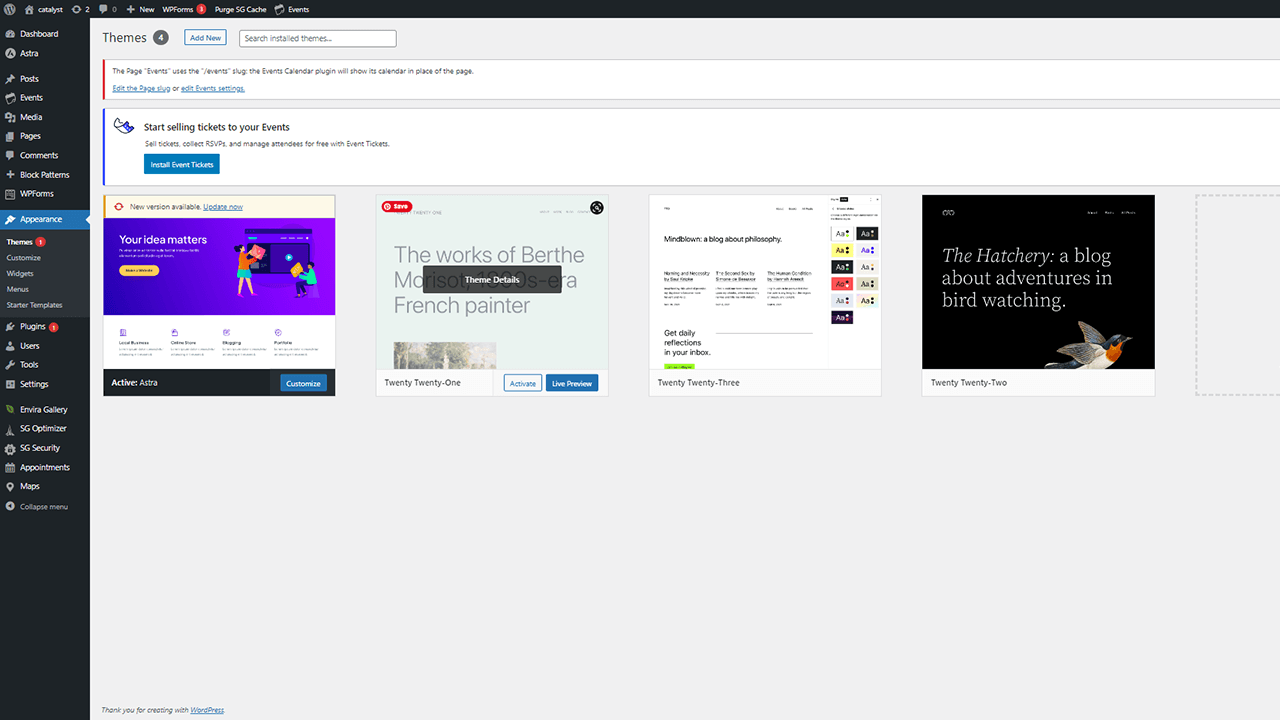
Behind-the-Scenes: WordPress's User interface


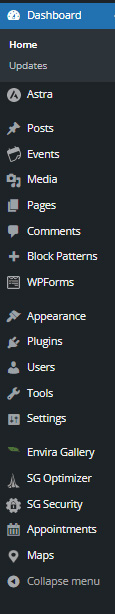
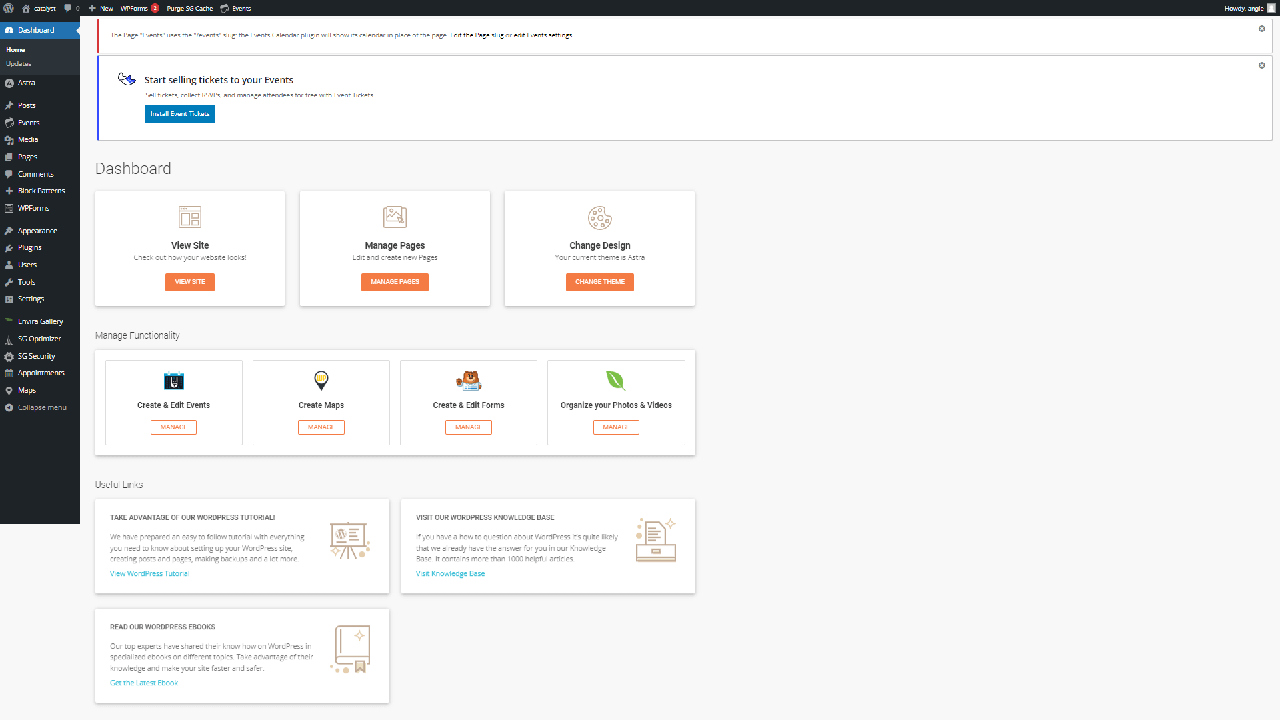
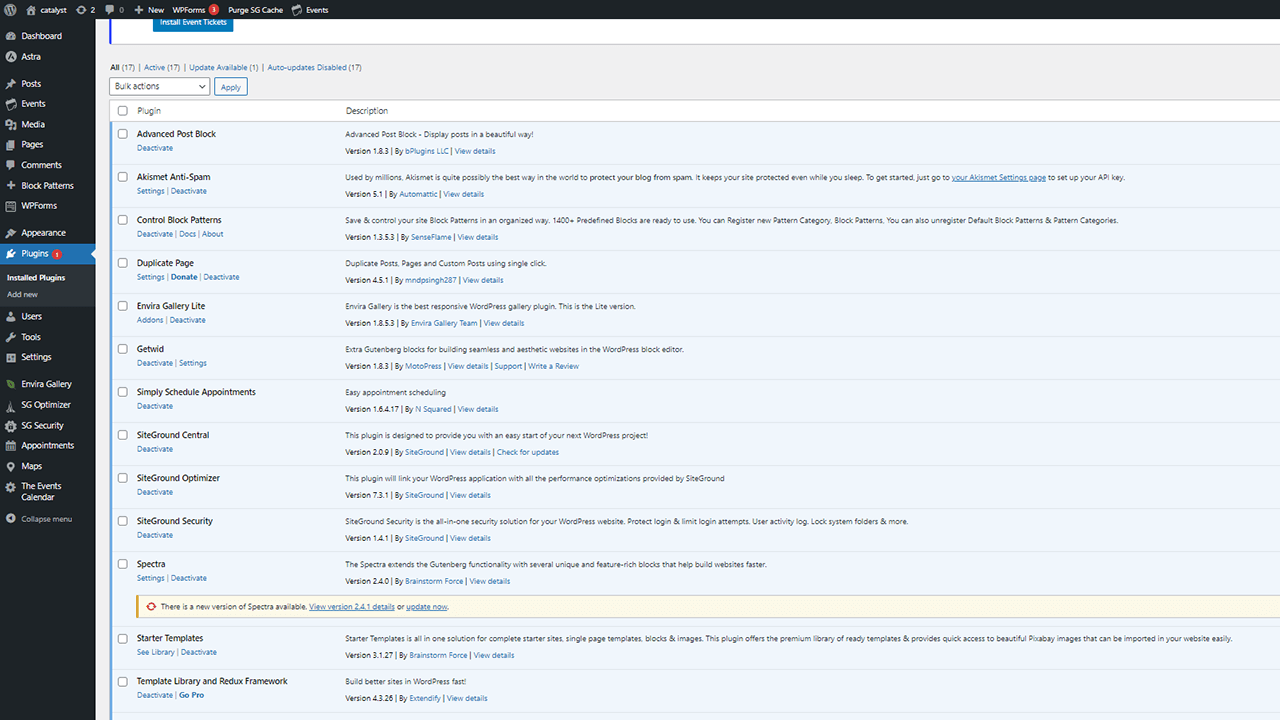
WordPress is pretty straight forward with their UI, as each menu item is titled appropriately. When building a WordPress site, one tends to focus primarily on pages and appearance. Pages are the pages available on your website. Appearance focuses on the CSS elements, meaning the design, themes, menus, basically the overall look of your website. Posts are temporary pages, like blog posts and can be event posts. And then there are plugins, which are integrations for your website. There are so many plugins for WordPress and there are so many functions for them. For example, there are plugins for security, design block patterns, builders, forms, event calendars, and so much more.
Builder

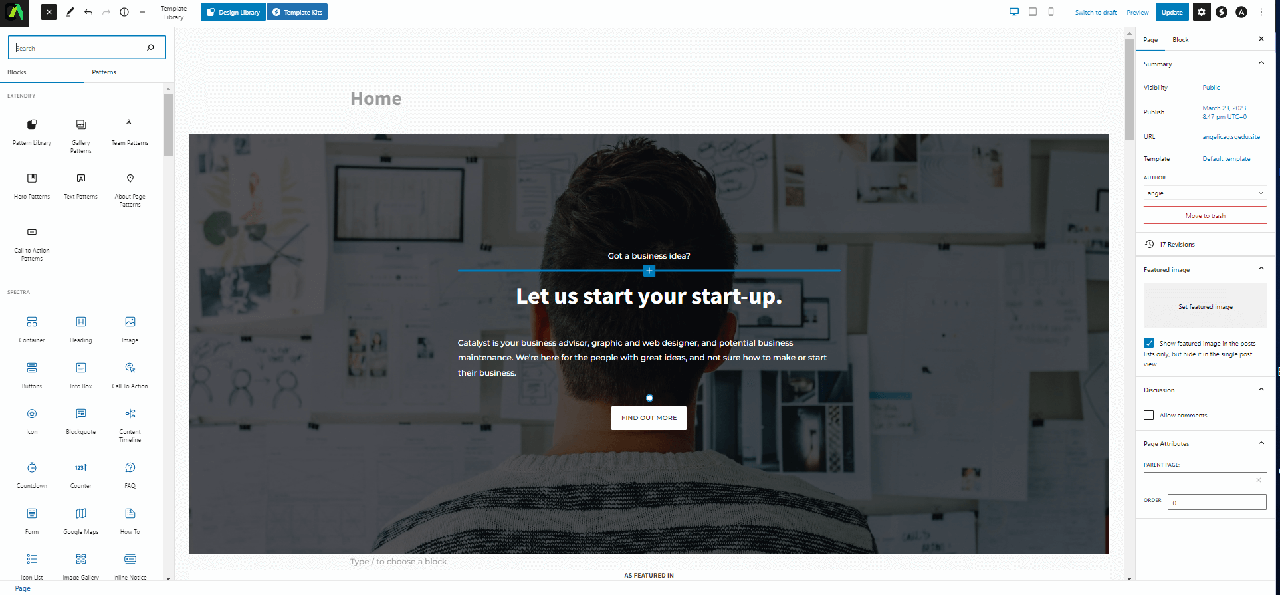
WordPress's block editor is pretty intuitive and makes building responsive websites pretty easy for those that aren't well-versed in coding, but still allows web designers and developers to fix things from the back-end. In addition, there is a library of plugins and themes that can help design the website, whether with patterns or theme templates. Plugins can also add more blocks to the block editor.


Ideal User

So who is the ideal user for WordPress? I would be pressed (no pun intended) to say almost everyone in regards to the block editor. With an abundant amount of plugins and features, it can be used to build any kind of website, like an eCommerce store or a blog. Though I know some of my classmates find it somewhat limiting in some areas, such as the menus and fine tuning, it all comes down to the end user—the client who may or may not be skilled in web design.
Pros and Cons
Pros
- User-friendly CMS
- Easy to use block builder
- Large market of plugins and themes
- Responsive
Cons
- Plugins can slow down a website
- Host domains can get costly
- Security Vulnerability
- Customization can be tricky if not a WordPress expert
Video Tour
Here is a video tour of Catalyst.
Checkout
Conclusion
In closing, WordPress is a great option for building a website for a client. Its block editor makes it easy for both the client and web designer to build pages and content. I believe and have built pages in WordPress using the block editor to make it easier for my client to show what they want. Design-wise, it can be both easy and difficult, since there are a large amount of design plugins to fit what a client is looking for. However, it can be limiting in its design, since everything is fixed to that design block and sometimes messing between HTMl code with the block editor can cause an error while creating a webpage.
WordPress Case Study pdf