Best Hover Effects
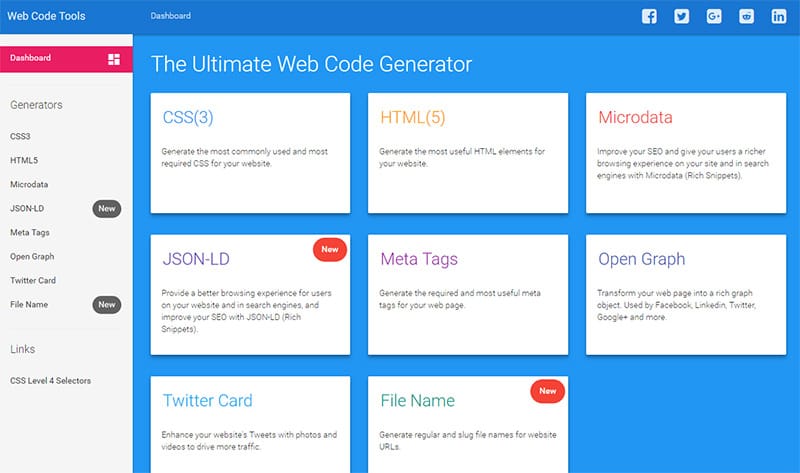
Web Code Tools
As a resource for CSS snippets you have to check out Web Code Tools. This site offers custom CSS3 code generators to save you time building gradients, filters, and pure CSS animations. But this site is also a massive resource for all frontend dev languages.

CodePen
The best online repository to browse through for code snippets has to be CodePen. It’s a free online IDE that also works as a library showcasing cool dev projects made by developers worldwide. What I like most about this site is the quality of content.

Yes there are many simpler pens with useless snippets. But you can also browse popular pens to see which designs are trending and gaining traction. Whether you’re looking for pure CSS3 or a CSS/JS mix I guarantee CodePen has snippets for everything you could ever need(and a lot more!).
CodePen
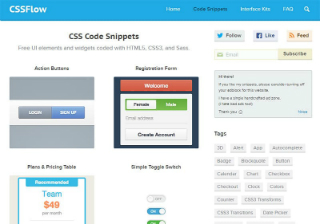
CSS Flow
CSS Flow curates UI kits and design resources and it has a snippets area with free hand-crafted codes. These snippets are mostly geared towards UI elements and they’re entirely coded in HTML and CSS/Sass. You’ll find stuff like toggle switches, signup forms, CTA buttons and even a todo list.

Each snippet has a live demo you can view in your browser before downloading. Most snippets date back quite a few years and the site hasn’t been updated recently. However these snippets are still fully compliant with HTML5/CSS3 specs and they look incredible.

Code My UI
The code-based inspiration gallery Code My UI is the perfect curated resource to find CSS snippets. Every post is hand-picked and organized by most the most recent snippets found all over the web.

You’ll find typography designs, custom layouts, button styles, and pretty much everything you’ll need for a sweet website. At the top of the page you can sort by category or by search term. This way you can whittle down the results to find exactly what you’re looking for.



