Personal Branding
Consecutive guide


Your passions are the things that you like doing with your time. Some of your passions may overlap with your values, but they are generally different.
Passions can be both personal and professional. For this exercise, you should identify both personal and professional passions. This will give you an idea of the things that drive your professional life, but also the things that you want to be doing when you’re not working.
The next step is to identify your traits. These are the unique aspects of your personality that help to shape the person you are. Traits are things that give others a key inside your brain.
Ask people what their perceptions of you are. Ask them about what they think your values are, what your passions are and what your traits are.The outside perception might differ from your perceptions or they might align closely.
Now that you have an understanding of who you are you can move into the stage of figuring out where you want to be. This is both for your professional and personal life. For example, from the previous section you may have realized that design is an important element of who you are.
This understanding can start to lay the foundation for where you want to be, which could be a design lead for a smartphone application design and programming firm.
Now that you’ve narrowed down the list to a few categories you’ll start to see the type of profession that will make you happy. The purpose of the previous steps was to narrow the focus from a vague idea to something more specific.
With that in mind there are several steps to address: How to become memorable? Do you have a professional photo? Do you have a professional website? How about email signature?
Since you know that you’re working with diminishing attention spans, it’s a good idea to get to the point as quickly as possible. Go for a length of five to ten words at most, so that you don’t risk losing site visitors in the first few seconds after they reach your site.
Your title should be easy to read. Make sure that it’s scannable with smaller words that are easily digestible. Skip the four syllable collegiate level words, and opt for clarity.
If you play it right, less is more. Having nothing but your name as your site title can be a great way to invite curiosity from your site visitors. It is simple, elemental, and naturally creates intrigue. If you do go with just your name, make sure to support it with a beautiful graphic or something visually stimulating, to avoid coming off as too austere or looking too bare.
After you determined what will be your professional direction, you should think about website content planning. Are you a designer or engineer? Writer or comic book creator? Make sure to populate your web identity page with correct choice of what's inside.
We all love pictures but if your stenght and therefore professional goal isn't related to visuals, it would be an utter waste of space and loading time to fill out the web estate with stock photography. It is always important to make your design funtional. Remember people have limited attention spans!
Today, it’s important to secure social usernames, URLs and more that fit with your personal brand. Some people have unique names that will likely be available when they signup for social communities, but others have more common names that can be unavailable, which makes it more of a challenge to find appropriate usernames.
LinkedIn is the biggest social network aimed at professionals.Twitter and Facebook and the next two big names in the social media world and while you don’t necessarily need to use these, but it’s good to secure a username on them as soon as possible. This protects your brand and gives you the ability to examine niche social communities and be prepared if you move to build a community on one of those niche sites.
This is a similar issue as the one presented in "pictues vs. data" chapter. Portfolio would be more reasonable for someone with a visual professional direction (e.g. photography, painting, makeup art, t-shirt design. Resume should be your pick if you are more number or action oriented (for instance a systems administrator, app coder, independent nurse).
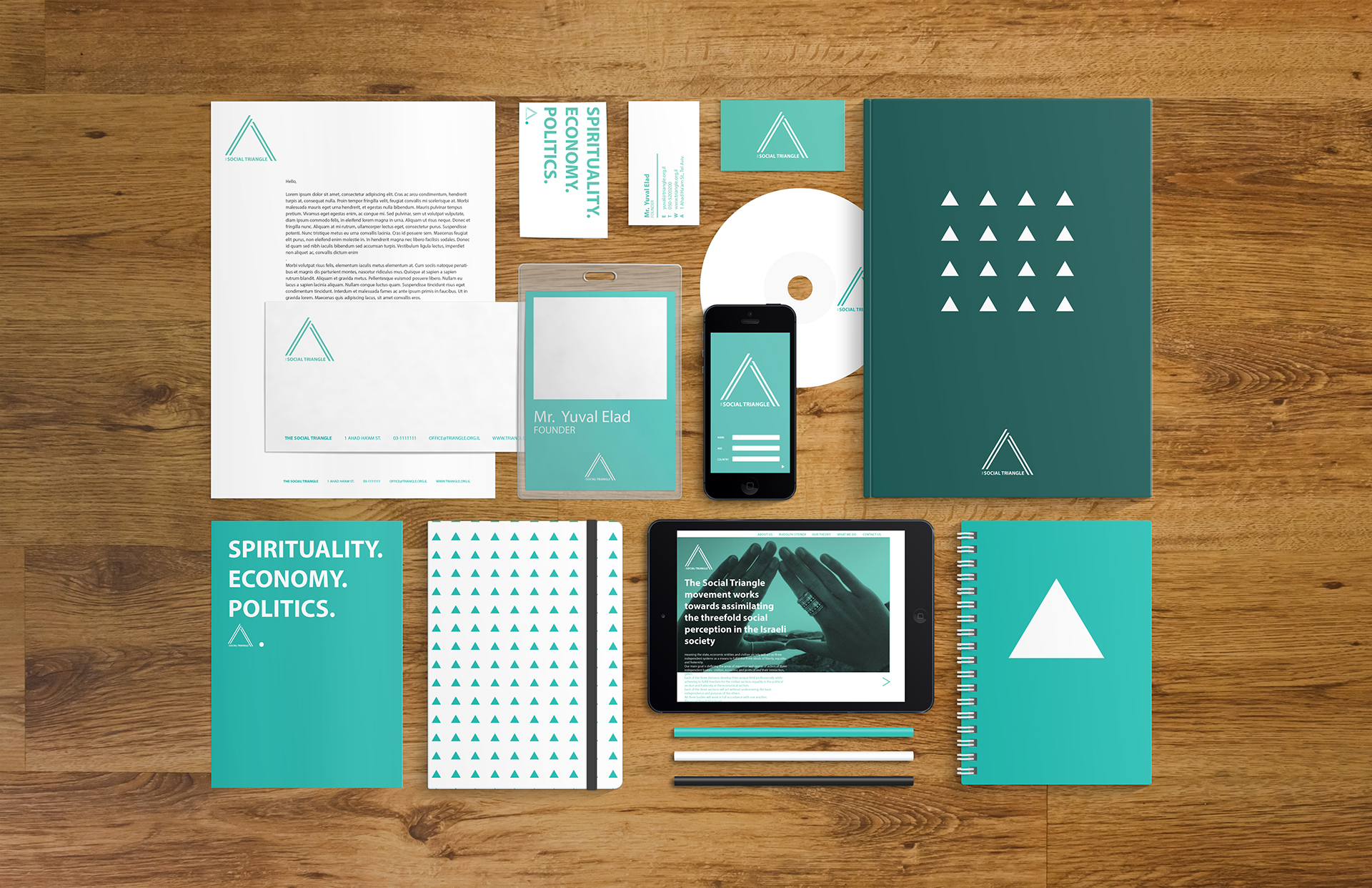
here are some examples to keep you inspired.
Melanie Dave
Dandy Punk
Studio Airport


It is a huge plus if you can make your visitors feel that they control the website and are completely involved. UX design would be especially useful and suggested for those choosing a portfolio over the resume. Sometimes you might even decide to decidate your entire site to an interactive showcase of your work.
When trying to place a resume on your website, the focus is in making it clean yet interesting enough for your viewer. Classic approach is to create a separate section, preferably with a PDF wdownload link. Avoid using just the link! It might make your visitor feel like it is too much hassle and move on.