Everyone loves clever design, but if it's too clever, it will irritate people. Ditch the gimmicks and complex animations, and keep it in-line with what your users expect.
THE STRUCTURE OF A MICROINTERACTION

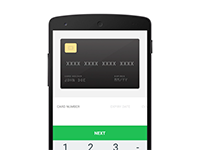
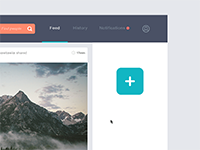
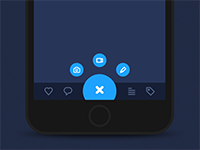
A Trigger initiates a microinteraction. There are two types of triggers. Manual triggers are user initiated while system triggers are automated.

The Rules determine what happens. Rules are the constraints on, and parameters of, a user flow. Rules basically govern the way a user interacts with the product. Rules are usually intuitive and understated.

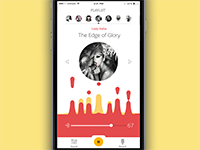
Feedback lets people know what is happening. Feedback can be visual, aural or tactile. Visual is by far the most predominant means of providing feedback. AUral can be annoying and tactile is reserved for touchscreens.

Loops and Modes determine the metarules of the interaction. Loops determine how long the microinteraction goes on for. Does the microinteraction end immediately, or does it repeat forever?