1. It’s unique and customized
How many times have you landed on a new website and instantly recognized the images staring back at you? The fake handshakes? The fake business meetings? We’ve all seen them. Is that really how you want to represent your brand?
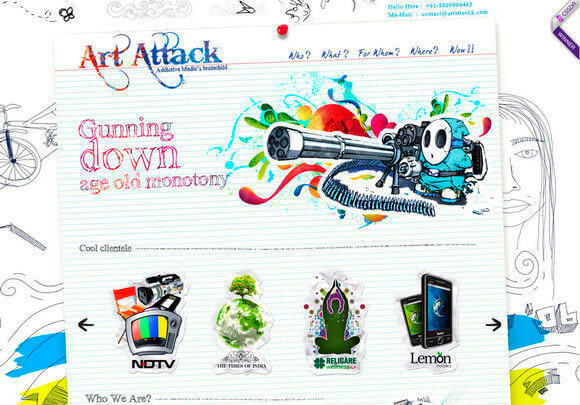
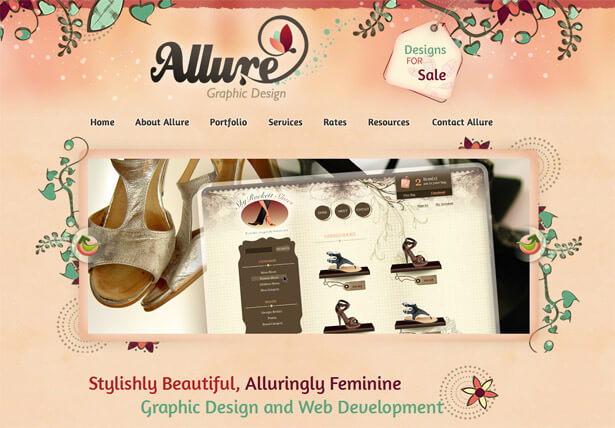
One benefit of illustration is that it’s customized and personalized for your brand. It allows you to combine your message, your service, and your people with a fresh, one-of-a-kind image that renders your brand unmistakable. If your branding is designed to use the same images everyone else is using, you’re doing branding wrong.
2. It’s more fun
Have you taken a look at some of the illustration work out there? It’s giving brands license to represent themselves, their services, and their message in fun, attention-grabbing ways.
3. It engages
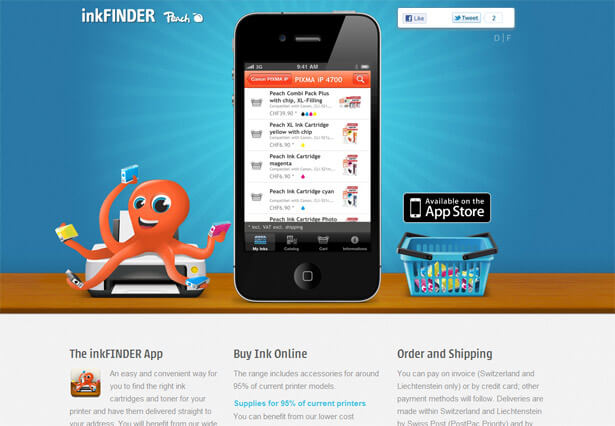
Whereas stock photos leave consumers bored to tears, well-craft illustration grabs eyeballs every time. At Overit, we’re even fond of going one step further and making illustration interactive. We’ve found the combination of illustrated imagery and motion entices customers to stay on a website and dig deeper into what you have to offer. And, of course, blow their socks off with that interactive infographic, map or character and they may even send the link to their buddies.
4. It’s inviting
Illustration can break a lot of barriers. The first being reality. You can distort perspective or do away with it altogether. You can make the sky yellow. Combine photography with line drawing. Your brand can be,its own place. Its own planet. its own reality. When you combine this with your logo, typography and most importantly, your message- your brand will stand apart like it never could with stock photography.
5. More focused messaging
They say a picture is worth a thousand words and that’s certainly true when it comes to good illustration. The right image can help brands simplify and fine tune their messaging. From charts, diagrams, maps and more, a good illustrator can clarify your message and make it clean and engaging for someone to understand.