HTML Code and Search Engine Success Factors
HTML is the underlying code used to create web pages. Search engines can pick up ranking signals from specific HTML elements. Scroll down to learn about some of the most important HTML elements to achieve SEO success.
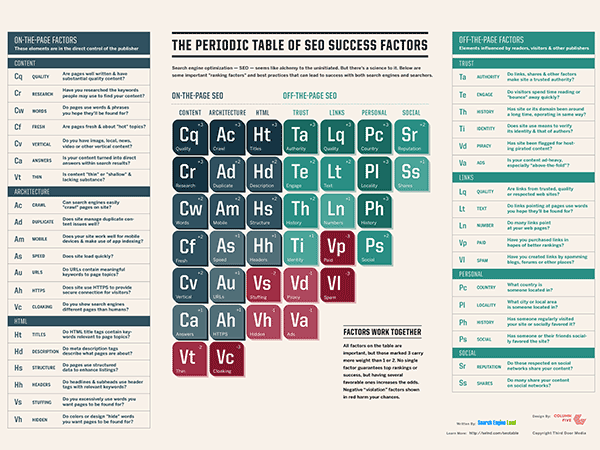
What is Search Engine Optimization (SEO)?
SEO stands for “search engine optimization.” It is the process of getting traffic from the search results on search engines. Follow the title link above for an informative video.